
ساخت کتابخانه ی vanillaZoom با استفاده از جاوااسکریپت
سلام دوستان .. در این ویدئو قصد دارم نحوه ساخت یک کتابخانه ساده و پر کاربرد برای زوم کردن روی عکس ها رو بهتون آموزش بدم.این کتابخانه را با استفاده از جاوااسکریپت می نویسیم و مطمئنا براتون خیلی پر استفاده خواهد بود. در ادامه ی این پست با من همراه باشید تا نحوه ی ساخت و استفاده از این کتابخانه را براتون توضیح بدم.
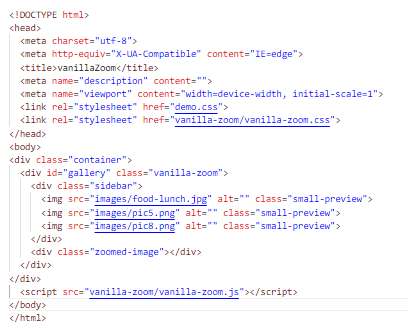
در ابتدای کار نیاز به یک سند html داریم تا در اون استایل مورد نظرمون رو پیاده کنیم و بر اساس استایلی که نوشتیم به راحتی کد های جاوااسکریپت رو بنویسیم.
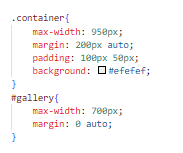
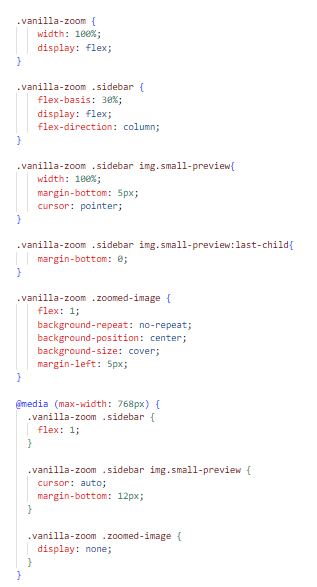
ما نیاز به یک تگ div داریم تا تصاویر کوچک شده و در واقع نمونه تصاویر را در اون قرار بدیم.همینطور نیاز به یک تگ div دیگه داریم تا تصویری که قراره روش زوم انجام بشه در اون نمایش داده بشه.در پایین کد های html و استایل css که در فایل vanillaZoom نوشتیم را براتون می زارم .این مورد رو هم بگم که من برای زیباتر شدن ظاهر کارم چند خط کد css جداگانه هم به سند اضافه کردم که البته دلخواه است و نیاز نیست حتما این کدها رو وارد کنید و حتی اگر دوست داشتید می تونید تغییرش بدید



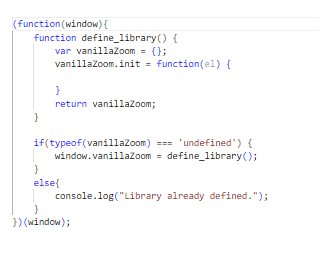
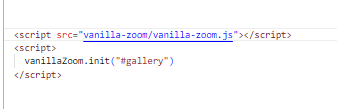
همانطور که در تصویر شماره یک میبینید در سند html یک فایل جاوااسکریپت و یک فایل css ادد شده است. تصوری شماره سه محتوای کدهای فایل vanilla-zoom.css است که برای استایل دهی به تصاویر و تعیین پوزیشن نمایش آنها نوشته شده. در فایل جاوااسکریپتی که در سند ادد شده است شامل یک تابع self executing است تا ابجکت به طور خودکار ثبت بشه و آبجکت vanillaZoomبا تمام متدها در اختیار کاربر قرار بگیره.

متدی که در این کتابخانه استفاده می شود یک idبرای مقدار دهی اولیه پلاگین دریافت می کند (به همین خاطر می توانید به صورت همزمان از چند گالری در یک صفحه استفاده کنید) و وظیفه ی آن این است که المنت های گالری را انتخاب کنه و به eventاضافه کنه.در پایین نحوه استفاده از متد را میبینید.

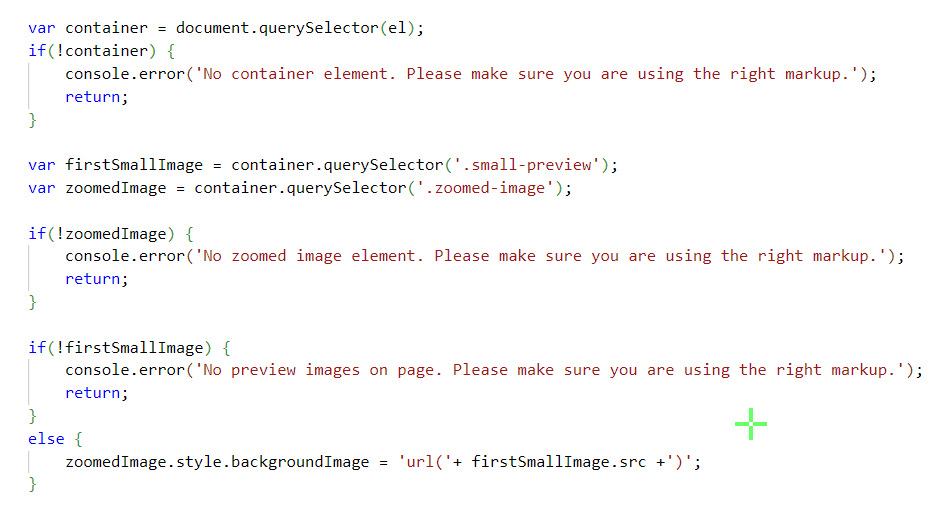
حالا باید چک کنیم در صورت وجود المنت های مدنظر آنها را انتخاب کنیم .

همانطور که در تصویر بالا مشاهده می کنید. بعد از انتخاب المنت ها و اطمینان از خالی نبودن گالری،تصویر اولین عکس گالری به صورت پیشفرض در پس زمینه تگ divکه کلاس zoomed-imageدارد قرار می گیرد.در ادامه برای رویداد کلیک روی تصاویر دیگر گالری هم این عمل را تکرار می کنیم تا کاربر بتواند عکس مد نظر خود از گالری را انتخاب کند و روی ان عملیات بزرگ نمایی را انجام دهد.

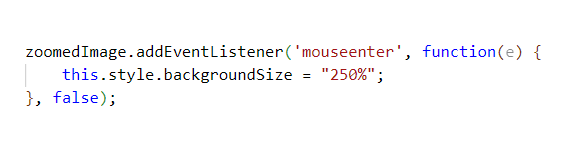
تصویری که در تگdivبا کلاس zoomed-imageقرار میگیرد شامل چند رویداد می شود.اولین رویداد زمانی است که نشانگر موس روی تصویر قرار میگیرد و باعث افزایش اندازه پس زمینه می شود.

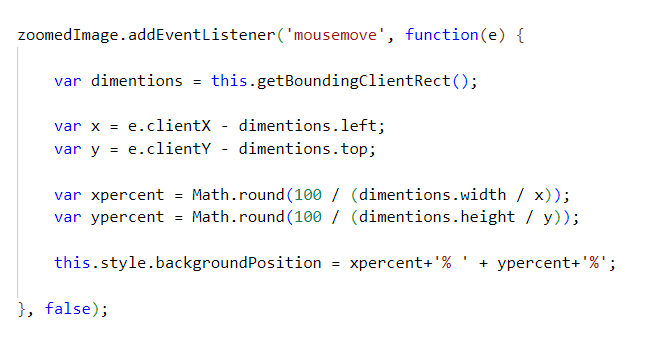
پس باید از یک رویداد دیگر استفاده کنیم تا با پیگیری جایگاه حرکت نشانگر موس موقعیت دلخواه کاربر را نمایش دهیم.
همانطور که می دانید با افزایش سایز تصویر پس زمینه تمام تصویر قابل رویت نیست 
در نهایت باید کدی بنویسیم تا هنگام خارج شدن نشانگر موس از محدوده ی تگdiv، تصوری به حالت اولیه خود بازگردد.

در نهایت شما موفق شدید یک کتابخانه ی ساده و پرکاربرد با زبان جاوااسکریپت طراحی کنید.
شما می توانید فایل های این کتابخانه را از پایین صفحه دانلود کنید.
ممنون که با ما همراه بودید.






نظرات (0)